Problem
You are given a 0-indexed 2D integer array flowers, where flowers[i] = [starti, endi] means the ith flower will be in full bloom from starti to endi (inclusive). You are also given a 0-indexed integer array people of size n, where people[i] is the time that the ith person will arrive to see the flowers.
Return **an integer array *answer* of size n, where answer[i] is the number of flowers that are in full bloom when the ith person arrives.**
Example 1:

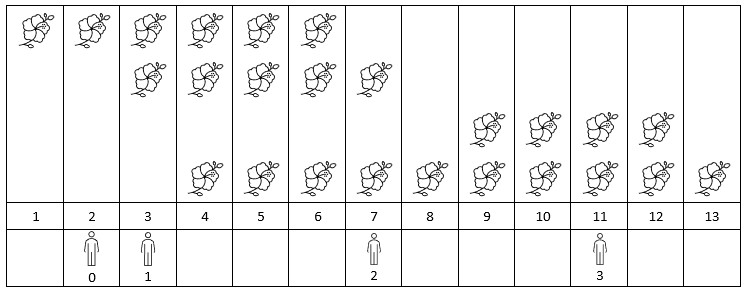
Input: flowers = [[1,6],[3,7],[9,12],[4,13]], poeple = [2,3,7,11]
Output: [1,2,2,2]
Explanation: The figure above shows the times when the flowers are in full bloom and when the people arrive.
For each person, we return the number of flowers in full bloom during their arrival.
Example 2:

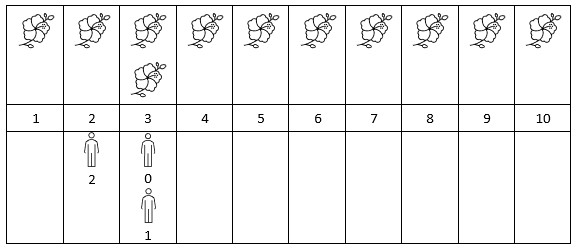
Input: flowers = [[1,10],[3,3]], poeple = [3,3,2]
Output: [2,2,1]
Explanation: The figure above shows the times when the flowers are in full bloom and when the people arrive.
For each person, we return the number of flowers in full bloom during their arrival.
Constraints:
1 <= flowers.length <= 5 * 104flowers[i].length == 21 <= starti <= endi <= 1091 <= people.length <= 5 * 1041 <= people[i] <= 109
Solution
/**
* @param {number[][]} flowers
* @param {number[]} people
* @return {number[]}
*/
var fullBloomFlowers = function(flowers, people) {
var flowersSortByStart = flowers.map(flower => flower[0]).sort((a, b) => a - b);
var flowersSortByEnd = flowers.map(flower => flower[1]).sort((a, b) => a - b);
var peopleTimesSort = Array.from(people).sort((a, b) => a - b);
var map = {};
var startIndex = 0;
var endIndex = 0;
for (var i = 0; i < peopleTimesSort.length; i++) {
var time = peopleTimesSort[i];
// number of flowers started before or in time
startIndex = findStartIndex(flowersSortByStart, time, startIndex);
// number of flowers ended before time
endIndex = findEndIndex(flowersSortByEnd, time, endIndex);
// full bloom flower number = flower started number - flower ended number
map[time] = startIndex - endIndex;
}
return people.map((time) => map[time]);
};
var findStartIndex = function(times, time, from) {
for (var i = from; i <= times.length; i++) {
if (times[i] <= time) continue;
return i;
}
};
var findEndIndex = function(times, time, from) {
for (var i = from; i <= times.length; i++) {
if (times[i] < time) continue;
return i;
}
};
Explain:
nope.
Complexity:
- Time complexity : O(nlog(n) + mlog(m) + n + m).
- Space complexity : O(n + m).